KOMPONEN KOMPUTER ( MOTHERBOARD )
Pada artikel kali ini saya akan membahas komponen-komponen yang ada pada komputer satu persatu secara mendetail. yang partama Mainboard, kemudian pada artikel berikutnya yaitu
HardDisk,
Prosessor,
CD/DVD ROM,
RAM,
PSU,
VGA,
LAN Card,
Sound Card, dll
Motherboard merupakan salah satu bagian utama dari sebuah computer karena motherboard membangun sebuah computer (PC). Oleh karena itu, jika kita ingin membeli motherboard kita harus pandai-pandai dalam memilihnya karena sebuah motherboard akan berkaitan dengan komponen-komponen pendukung lainnya. Seperti prosesor, apa socket prosesor setipe dengan prosesor yang kita inginkan. RAM, apakah slot RAM yang ada pada motherboard sesuai dengan RAM yang akan kita beli, karena sekarang ini RAM terbagi menjadi 4 jenis yaitu SDR, DDR1, DDR2, dan DDR3, tetapi pada tipe SDR dan DDR1 sudah tidak diproduksi lagi karena tipe tersebut sudah jarang digunakan pada motherboard pada jaman sekarang.
Harddisk apakah motherboard yang anda beli menggunakan kabel data IDE atau SATA, tetapi biasanya dalam satu motherboard terdapat kedua kabel data tersebut. VGA card, apakah motherboard yang akan anda beli menggunakan socket AGP atau PCExpres.

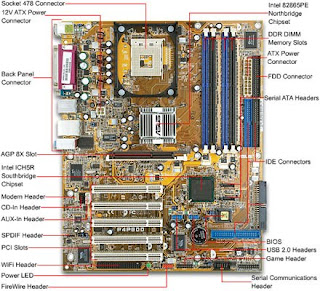
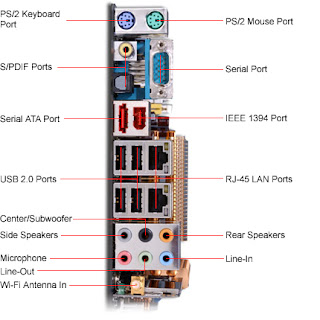
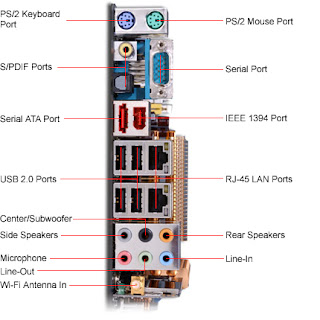
Port-port mainboard lengkap, biasanya pada tipe mainboard terbaru dan sudah onboard(sudah terpasang Sound, VGA, LAN dll)
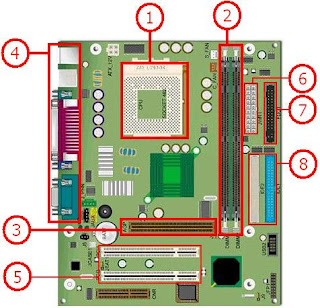
1. Socet Prosessor
2. Socet RAM
3. Socet VGA (pada tipe mainboard tertentu sudah ada VGA/sudah onboard VGAnya)
4. Socet
5. Socet PCI (digunakan untuk Sound Card, LAN Card, USB Card )
6. Port PSU(Power Supply)
7. Socet Flopy Disk
8. Soket ATA (untuk
HardDisk tipe ATA)
Mengenal Motherboard

Motherboard alias mainboard alias system board, ketiganya mengacu pada satu barang yang sama, yakni sebuah papan sirkuit dan panel-panel elektronik yang menggerakan system PC secara keseluruhan. Secara prinsip, sebuah motherboard terdiri atas beberapa bagian yakni system CPU (prosesor), sirkuit clock/timing, Ram, Cache, ROM BIOS, I/O port seperti port serial, port pararel, slot ekspansi, prot IDE.
Yang perlu diperhatikan!
Terutama sekali, sedikitnya ada 7 hal yang harus diperhatikan pada sebuah motherboard. Ketujuh komponen tersebut adalah :
1. Chipset
2. Tipe CPU
3. Slot dan tipe memori
4. Cache memory
5. Sistem BIOS
6. Slot ekspansi
7. Port I/O
Dari sinilah sesungguhnya problem pada sebuah system PC bisa dilacak atau dideteksi. Kerusakan di luar 7 komponen tersebut biasanya jarang terjadi. Kemungkinan yang lain, bila ketujuh komponen ini terlihat beres-beres saja, patut diduga bahwa masalahnya terletak pada arsitektur motherboard itu sendiri, entah sirkuit-sirkuitnya, atau komponen-komponen yang dipergunakannya.
Chipset : Komandan data dan proses
Disebut chipset karena barang satu ini umumnya merupakan sepasang chip yang mengendalikan prosesor dan fitur-fitur hardware yang ada pada mortherboard secara menyeluruh. Sepasang chip ini, yang satu buah disebut North Bright chip dan satu lagi dipanggil South Bridge chip, bisa dibilang merupakan panglima tertinggi pada sebuah system bernama motherboard.Saat ini, terdapat banyak motherboard dengan chipset yang berbeda-beda. Jenis chipset yang digunakan pada motherboard akan menentukan beberapa hal antara lain.
* Tipe prosesor yang bias digunakan
* Jenis memori yang bias mendukung system PC dan kapasitas maksimumnya
* Kelengkapan I/O yang mampu disediakan
* Tipe display adapter yang bisa digunakan
* Lebar data pada motgherboarad yang bisa didukung
* Ketersedian fitur-fitur tambahan (misalnya LAN, sound card, atau modem onboard).
Tipe CPU
Terdapat tiga tipe CPU yang banyak beredar di pasaran yakni CPU keluaran Intel Corporation, AMD keluaran Advanced Micro Device, dan Cyrix atau VIA C3 keluaran VIA Technologies Corporation. CPU alias prosesor keluaran VIA sendiri pada umumnya mengikuti platform teknologi yang dikeluarkan oleh Intel. Artinya, setiap seri prosesor yang dirilis VIA pada umumnya selalu memiliki kompatibilitas dengan seri prosesor yang dibuat Intel. Sementara AMD menggunakan platform teknologi yang berbeda dari yang digunakan oleh Intel, sekalipun teknologi pross yang digunakan oleh perusahaan ini juga mengikuti apa yang dilakukan Intel. Lantaran perbedaan platform ini, prosesor AMD menggunakan soket atau slot yang berbeda dari yang digunakan oleh Intel. Bila Intel menyebut Slot 1, AM menyebutnya Slot A. pada prosesor soket, belakangan AMD relative lebih konsisten dalam mengeluarakan tipe soket yang digunakan, yakni senantiasa menggunakan Soket A yang kompatibel pada seri kecepatan manapun, yakni soket dengan jumlah pin 462 buah. Bandingkan dengan Intel yang selalu berubah-ubah, dari soket 370 pin, kemudian menjadi 423 pin, lalu berubah lagi menjadi 478. akibatnya, kemungkinan untuk meng-upgrade sebuah prosesor Intel generasi baru selalu harus dibarengi dengan penggantian motherboard itu sendiri. Berikut adalah sedikit sejarah perkembangan prosesor Intel dan para clone-nya yang berhasil disarikan
* Debut Intel dimulai dengan processor seri MCS4 yang merupakan cikal bakal dari prosesor i4040. Processor 4 bit ini yang direncanakan untuk menjadi otak calculator , pada tahun yang sama (1971), intel membuat revisi ke i440. Awalnya dipesan oleh sebuah perusahaan Jepang untuk pembuatan kalkulator , ternyata prosesor ini jauh lebih hebat dari yang diharapkan sehingga Intel membeli hak guna dari perusahaan Jepang tersebut untuk perkembangan dan penelitian lebih lanjut. Di sinilah cikal bakal untuk perkembangan ke arah prosesor komputer.
* Berikutnya muncul processor 8 bit pertama i8008 (1972), tapi agak kurang disukai karena multivoltage.. lalu baru muncul processor i8080, disini ada perubahan yaitu jadi triple voltage, pake teknologi NMOS (tidak PMOS lagi), dan mengenalkan pertama kali sistem clock generator (pake chip tambahan), dikemas dalam bentuk DIP Array 40 pins. Kemudian muncul juga processor2 : MC6800 dari Motorola -1974, Z80 dari Zilog -1976 (merupakan dua rival berat), dan prosessor2 lain seri 6500 buatan MOST, Rockwell, Hyundai, WDC, NCR dst. Z80 full compatible dengan i8008 hanya sampai level bahasa mesin. Level bahasa rakitannya berbeda (tidak kompatibel level software). Prosesor i8080 adalah prosesor dengan register internal 8-bit, bus eksternal 8-bit, dan memori addressing 20-bit (dapat mengakses 1 MB memori total), dan modus operasi REAL.
* Thn 77 muncul 8085, clock generatornya onprocessor, cikal bakalnya penggunaan single voltage +5V (implementasi s/d 486DX2, pd DX4 mulai +3.3V dst).
* i8086, prosesor dengan register 16-bit, bus data eksternal 16-bit, dan memori addressing 20-bit. Direlease thn 78 menggunakan teknologi HMOS, komponen pendukung bus 16 bit sangat langka , sehingga harganya menjadi sangat mahal.
* Maka utk menjawab tuntutan pasar muncul i8088 16bit bus internal, 8bit bus external. Sehingga i8088 dapat memakai komponen peripheral 8bit bekas i8008. IBM memilih chip ini untuk pebuatan IBM PC karena lebih murah daripada i8086. Kalau saja CEO IBM waktu itu tidak menyatakan PC hanyalah impian sampingan belaka, tentu saja IBM akan menguasai pasar PC secara total saat ini. IBM PC first release Agustus 1981 memiliki 3 versi IBM PC, IBM PC-Jr dan IBM PC-XT (extended technology). Chip i8088 ini sangat populer, sampai NEC meluncurkan sebuah chip yang dibangun berdasarkan spesifikasi pin chip ini, yang diberi nama V20 dan V30. NEC V20 dan V30 adalah processor yang compatible dengan intel sampai level bahasa assembly (software).
Chip 8088 dan 8086 kompatibel penuh dengan program yang dibuat untuk chip 8080, walaupun mungkin ada beberapa program yang dibuat untuk 8086 tidak berfungsi pada chip 8088 (perbedaan lebar bus)
* Lalu muncul 80186 dan i80188.. sejak i80186, prosessor mulai dikemas dalam bentuk PLCC, LCC dan PGA 68 kaki.. i80186 secara fisik berbentuk bujursangkar dengan 17 kaki persisi (PLCC/LCC) atau 2 deret kaki persisi (PGA) dan mulai dari i80186 inilah chip DMA dan interrupt controller disatukan ke dalam processor. semenjak menggunakan 286, komputer IBM menggunakan istilah IBM PC-AT (Advanced Technology)dan mulai dikenal pengunaan istilah PersonalSystem (PS/1). Dan juga mulai dikenal penggunaan slot ISA 16 bit yang dikembangkan dari slot ISA 8 bit , para cloner mulai ramai bermunculan. Ada AMD, Harris & MOS yang compatible penuh dengan intel. Di 286 ini mulai dikenal penggunaan Protected Virtual Adress Mode yang memungkinkan dilakukannya multitasking secara time sharing (via hardware resetting).
Tahun 86 IBM membuat processor dengan arsitektur RISC 32bit pertama untuk kelas PC. Namun karena kelangkaan software, IBM RT PC ini “melempem” untuk kelas enterprise, RISC ini berkembang lebih pesat, setidaknya ada banyak vendor yang saling tidak kompatibel.
* Lalu untuk meraih momentum yang hilang dari chip i8086, Intel membuat i80286, prosesor dengan register 16-bit, bus eksternal 16-bit, mode protected terbatas yang dikenal dengan mode STANDARD yang menggunakan memori addressing 24-bit yang mampu mengakses maksimal 16 MB memori. Chip 80286 ini tentu saja kompatibel penuh dengan chip-chip seri 808x sebelumnya, dengan tambahan beberapa set instruksi baru. Sayangnya chip ini memiliki beberapa bug pada desain hardware-nya, sehingga gagal mengumpulkan pengikut.
* Pada tahun 1985, Intel meluncurkan desain prosesor yang sama sekali baru: i80386. Sebuah prosesor 32-bit , dalam arti memiliki register 32-bit, bus data eksternal 32-bit, dan mempertahankan kompatibilitas dengan prosesor generasi sebelumnya, dengan tambahan diperkenalkannya mode PROTECTED 32-BIT untuk memori addressing 32-bit, mampu mengakses maksimum 4 GB , dan tidak lupa tambahan beberapa instruksi baru. Chip ini mulai dikemas dalam bentuk PGA (pin Grid Array)
Prosesor Intel sampai titik ini belum menggunakan unit FPU secara
internal . Untuk dukungan FPU, Intel meluncurkan seri 80×87. Sejak 386 ini mulai muncul processor cloner : AMD, Cyrix, NGen, TI, IIT, IBM (Blue Lightning) dst, macam-macamnya : i80386 DX (full 32 bit)
i80386 SX (murah karena 16bit external)
i80486 DX (int 487)
i80486 SX (487 disabled)
Cx486 DLC (menggunakan MB 386DX, juga yang lain)
Cx486 SLC (menggunakan MB 386SX)
i80486DX2
i80486DX2 ODP
Cx486DLC2 (arsitektur MB 386)
Cx486SLC2 (arsitektur MB 386)
i80486DX4
i80486DX4 ODP
i80486SX2
Pentium
Pentium ODP
* Sekitar tahun 1989 Intel meluncurkan i80486DX. Seri yang tentunya sangat populer, peningkatan seri ini terhadap seri 80386 adalah kecepatan dan dukungan FPU internal dan skema clock multiplier (seri i486DX2 dan iDX4), tanpa tambahan instruksi baru. Karena permintaan publik untuk prosesor murah, maka Intel meluncurkan seri i80486SX yang tak lain adalah prosesor i80486DX yang sirkuit FPU-nya telah disabled . Seperti yang seharusnya, seri i80486DX memiliki kompatibilitas penuh dengan set instruksi chip-chip seri sebelumnya.
* AMD dan Cyrix kemudian membeli rancangan prosesor i80386 dan i80486DX untuk membuat prosesor Intel-compatible, dan mereka terbukti sangat berhasil. Pendapat saya inilah yang disebut proses ‘cloning’, sama seperti cerita NEC V20 dan V30. AMD dan Cyrix tidak melakukan proses perancangan vertikal (berdasarkan sebuah chip seri sebelumnya), melainkan berdasarkan rancangan chip yang sudah ada untuk membuat chip yang sekelas.
* Tahun 1993, dan Intel meluncurkan prosesor Pentium. Peningkatannya terhadap i80486: struktur PGA yang lebih besar (kecepatan yang lebih tinggi , dan pipelining, TANPA instruksi baru. Tidak ada yang spesial dari chip ini, hanya fakta bahwa standar VLB yang dibuat untuk i80486 tidak cocok (bukan tidak kompatibel) sehingga para pembuat chipset terpaksa melakukan rancang ulang untuk mendukung PCI. Intel menggunakan istilah Pentium untuk meng”hambat” saingannya. Sejak Pentium ini para cloner mulai “rontok” tinggal AMD, Cyrix . Intel menggunakan istilah Pentium karena Intel kalah di pengadilan paten. alasannya angka tidak bisa dijadikan paten, karena itu intel mengeluarkan Pentium menggunakan TM. AMD + Cyrix tidak ingin tertinggal, mereka mengeluarkan standar Pentium Rating (PR) sebelumnya ditahun 92 intel sempat berkolaborasi degan Sun, namun gagal dan Intel sempat dituntut oleh Sun karena dituduh menjiplak rancangan Sun. Sejak Pentium, Intel telah menerapkan kemampuan Pipelining yang biasanya cuman ada diprocessor RISC (RISC spt SunSparc). Vesa Local Bus yang 32bit adalah pengembangan dari arsitektur ISA 16bit menggunakan clock yang tetap karena memiliki clock generator sendiri (biasanya >33Mhz) sedangkan arsitektur PCI adalah arsitektur baru yang kecepatan clocknya mengikuti kecepatan clock Processor (biasanya kecepatannya separuh kecepatan processor).. jadi Card VGA PCI kecepatannya relatif tidak akan sama di frekuensi MHz processor yang berbeda alias makin cepat MHz processor, makin cepat PCI-nya
* Tahun 1995, kemunculan Pentium Pro. Inovasi disatukannya cache memori ke dalam prosesor menuntut dibuatnya socket 8 . Pin-pin prosesor ini terbagi 2 grup: 1 grup untuk cache memori, dan 1 grup lagi untuk prosesornya sendiri, yang tak lebih dari pin-pin Pentium yang diubah susunannya . Desain prosesor ini memungkinkan keefisienan yang lebih tinggi saat menangani instruksi 32-bit, namun jika ada instruksi 16-bit muncul dalam siklus instruksi 32-bit, maka prosesor akan melakukan pengosongan cache sehingga proses eksekusi berjalan lambat. Cuma ada 1 instruksi yang ditambahkan: CMOV (Conditional MOVe) .
* Tahun 1996, prosesor Pentium MMX. Sebenarnya tidak lebih dari sebuah Pentium dengan unit tambahan dan set instruksi tambahan, yaitu MMX. Intel sampai sekarang masih belum memberikan definisi yang jelas mengenai istilah MMX. Multi Media eXtension adalah istilah yang digunakan AMD . Ada suatu keterbatasan desain pada chip ini: karena modul MMX hanya ditambahkan begitu saja ke dalam rancangan Pentium tanpa rancang ulang, Intel terpaksa membuat unit MMX dan FPU melakukan sharing, dalam arti saat FPU aktif MMX non-aktif, dan sebaliknya. Sehingga Pentium MMX dalam mode MMX tidak kompatibel dengan Pentium.
Bagaimana dengan AMD K5? AMD K5-PR75 sebenarnya adalah sebuah ‘clone’ i80486DX dengan kecepatan internal 133MHz dan clock bus 33MHz . Spesifikasi Pentium yang didapat AMD saat merancang K5 versi-versi selanjutnya dan Cyrix saat merancang 6×86 hanyalah terbatas pada spesifikasi pin-pin Pentium. Mereka tidak diberi akses ke desain aslinya. Bahkan IBM tidak mampu membuat Intel bergeming (Cyrix, mempunyai kontrak terikat dengan IBM sampai tahun 2005)Mengenai rancangan AMD K6, tahukah anda bahwa K6 sebenarnya adalah rancangan milik NexGen ? Sewaktu Intel menyatakan membuat unit MMX, AMD mencari rancangan MMX dan menambahkannya ke K6. Sayangnya spesifikasi MMX yang didapat AMD sepertinya bukan yang digunakan Intel, sebab terbukti K6 memiliki banyak ketidakkompatibilitas instruksi MMX dengan Pentium MMX.
* Tahun 1997, Intel meluncurkan Pentium II, Pentium Pro dengan teknologi MMX yang memiliki 2 inovasi: cache memori tidak menjadi 1 dengan inti prosesor seperti Pentium Pro , namun berada di luar inti namun berfungsi dengan kecepatan processor. Inovasi inilah yang menyebabkan hilangnya kekurangan Pentium Pro (masalah pengosongan cache) Inovasi kedua, yaitu SEC (Single Edge Cartidge), Kenapa? Karena kita dapat memasang prosesor Pentium Pro di slot SEC dengan bantuan adapter khusus. Tambahan : karena cache L2 onprocessor, maka kecepatan cache = kecepatan processor, sedangkan karena PII cachenya di”luar” (menggunakan processor module), maka kecepatannya setengah dari kecepatan processor. Disebutkan juga penggunaan Slot 1 pada PII karena beberapa alasan :
Pertama, memperlebar jalur data (kaki banyak – Juga jadi alasan Socket 8), pemrosesan pada PPro dan PII dapat paralel. Karena itu sebetulnya Slot 1 lebih punya kekuatan di Multithreading / Multiple Processor. ( sayangnya O/S belum banyak mendukung, benchmark PII dual processorpun oleh ZDBench lebih banyak dilakukan via Win95 ketimbang via NT)Kedua, memungkinkan upgrader Slot 1 tanpa memakan banyak space di Motherboard sebab bila tidak ZIF socket 9 , bisa seluas Form Factor(MB)nya sendiri konsep hemat space ini sejak 8088 juga sudah ada .Mengapa keluar juga spesifikasi SIMM di 286? beberapa diantaranya adalah efisiensi tempat dan penyederhanaan bentuk.
Ketiga, memungkinkan penggunaan cache module yang lebih efisien dan dengan speed tinggi seimbang dengan speed processor dan lagi-lagi tanpa banyak makan tempat, tidak seperti AMD / Cyrix yang “terpaksa” mendobel L1 cachenya untuk menyaingi speed PII (karena L2-nya lambat) sehingga kesimpulannya AMD K6 dan Cyrix 6×86 bukan cepat di processor melainkan cepat di hit cache! Sebab dengan spec Socket7 kecepatan L2 cache akan terbatas hanya secepat bus data / makin lambat bila bus datanya sedang sibuk, padahal PII direncanakan beroperasi pada 100MHz (bukan 66MHz lagi). Point inilah salah satu alasan kenapa intel mengganti chipset dari 430 ke 440 yang berarti juga harus mengganti Motherboard

 . Kalau mau yang gratisan, bisa cari lewat google, misal dengan keyword
“free website templates” atau sejenisnya. Website templates ini
biasanya disediakan dalam format HTML atau PSD. Mana yang mau dipakai,
itu tergantung kebutuhan kita.
. Kalau mau yang gratisan, bisa cari lewat google, misal dengan keyword
“free website templates” atau sejenisnya. Website templates ini
biasanya disediakan dalam format HTML atau PSD. Mana yang mau dipakai,
itu tergantung kebutuhan kita.





 . Bagi yang belum terbiasa menggunakan Adobe Photoshop, mungkin awalnya
akan terasa sedikit ribet, tapi jangan kuatir, kalau sering
dipraktekkan, lama-lama juga akan terbiasa dan paham kok
. Bagi yang belum terbiasa menggunakan Adobe Photoshop, mungkin awalnya
akan terasa sedikit ribet, tapi jangan kuatir, kalau sering
dipraktekkan, lama-lama juga akan terbiasa dan paham kok